SEO Image Optimization: Boost Your Google Search Rankings
In the digital age, a website’s speed, user experience, and visual appeal play pivotal roles in its success. One often overlooked aspect of a site’s performance and SEO (Search Engine Optimization) strategy is image optimization. Properly optimized images can significantly decrease page load times, improve user engagement, and boost a site’s rankings in search engine results. This article explores the crucial role of SEO image optimization, offering practical advice on how to enhance your website’s rankings through effective image management.
The Importance of Image Optimization in SEO
SEO image optimization refers to the process of reducing file size without compromising on quality, ensuring images are correctly formatted and tagged, and positioned strategically on your website to engage users while enhancing your site’s SEO. This practice is not just about aesthetics; it directly impacts your website’s loading speed, user engagement, and, ultimately, its visibility on search engines.
Recommended Image File Size for the Web
A common question among webmasters is, “What is the recommended image file size for the web?” While there’s no one-size-fits-all answer, the general consensus is to keep your images under 100 KB for optimal performance. This size allows for a balance between maintaining visual quality and ensuring fast page load times, crucial for SEO and user experience.
How to check the file size of your websites images?
There are two ways that you can audit your website images to see if your website needs optimization:
- Right-click on various images on your website and save them to your desktop and inspect the file size of the images
- Or; Use a tool that will crawl your website and provide you a report of the images that are over 100 KB.
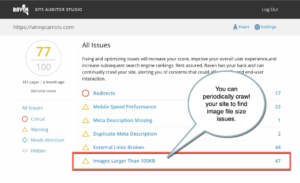
Images Larger than 100 KB?
Use Raven Tools: Site Auditor to automate reporting of images that need optimization:
How to Resize Your Images Before Uploading
Resizing images before uploading them to your website is essential. Large files slow down page speed, negatively affecting SEO and user satisfaction. Here’s how to do it:
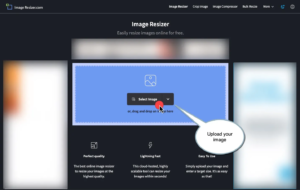
Choose the Right Tool
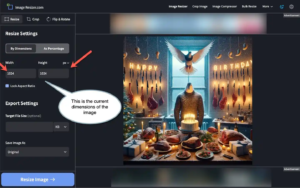
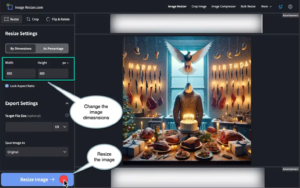
Use image editing software like Adobe Photoshop or free online tools such as Image Resizer. Below are instructional screenshots on how to use Image Resizer to change the dimensions of your images:
Determine Dimensions
The recommended dimensions for uploading images to a blog depend on several factors, including the blog’s layout, the content management system (CMS) you’re using (like WordPress, Squarespace, etc.), and the specific purpose of the image (e.g., featured images, in-post images, thumbnails). However, there are general guidelines you can follow to ensure your images look good on most devices while keeping page load times fast.
For Featured Images
- Standard Blog Posts:
- 1200px wide by 628px high is a commonly recommended size for featured images.
- This size works well for most themes and is optimized for social sharing.
- High Resolution Displays:
- For blogs aiming to cater to high-resolution displays
- You might consider doubling the dimensions to 2400px by 1256px to ensure images look sharp on all screens.
For In-Post Images
- Content Width Images:
- The width should generally match or be slightly less than the content area of your blog post
- For many blogs, this is around 750px to 800px wide.
- Side-by-Side Images or Thumbnails:
- For smaller images intended to be viewed side-by-side or used as thumbnails within the post, sizes can vary widely.
- Around 300px to 400px wide is typical.
Save in the Right Format
Choose a format that balances quality and size, typically JPEG for photos and PNG for graphics with transparency. You can get even more lossless compression these days with WebP, which we will cover more in-depth below.
These guidelines are starting points. Depending on your blog’s specific design and audience, you might need to adjust these recommendations. It’s also a good idea to consult your CMS’s documentation or your web designer for platform-specific recommendations. This process ensures your images are web-ready, contributing positively to your site’s overall SEO strategy.
What is a WebP Image?
Introduced by Google, WebP is a modern image format that provides superior lossless and lossy compression for web images. WebP images are 25-34% smaller in file size compared to PNGs and JPEGs without compromising quality, leading to faster web page loading times. This efficiency makes WebP a favored choice for enhancing website speed and SEO.
How to Convert JPG/PNG Images to WebP
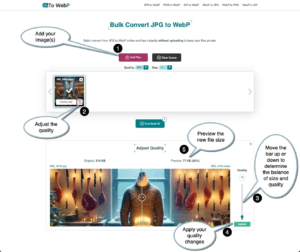
Converting your existing JPG or PNG images to WebP is straightforward with tools like towebp.io. Follow these steps:
- Visit towebp.io/jpg-to-webp
- Upload your JPG or PNG image
- Adjust the conversion settings as needed
- Download the converted WebP image and upload it to your website
- This simple process can significantly impact your website’s load time and performance
Below are instructional screenshots on how to convert to WebP and adjust the quality of your images:
Incorporating SEO Best Practices with Image Optimization
Effective image optimization is just one part of a broader on-page SEO strategy that includes keyword optimization, content quality, and mobile-friendliness. For comprehensive insights into crafting a website that excels in both design and functionality, consider the expert advice found here: On-Page SEO.
Choosing the Right Web Design Company
Your choice of web design company can significantly affect your website’s SEO success. Opt for a service that understands the importance of SEO, including image optimization. For businesses in New Jersey looking for a reliable partner, explore your options with this recommended provider: Web Design Company New Jersey.
Consulting with an SEO Expert
Sometimes, the best approach to ensure your website meets all SEO requirements is to consult with an expert. An SEO consultant can offer personalized strategies and insights to boost your site’s rankings. Discover how an SEO consultant can transform your online presence: SEO Consultant.
Conclusion
Optimizing your website’s images is not just about enhancing aesthetics; it’s a crucial component of your SEO and digital marketing strategy. By implementing the practices outlined in this article, you can significantly improve your website’s loading speed, user experience, and search engine rankings. Remember, in the vast and competitive landscape of the internet, every millisecond and every pixel counts!










Leave a Reply
Want to join the discussion?Feel free to contribute!