Web Design Wireframes: The Ultimate Secret Weapon for Crafting Stunning Websites

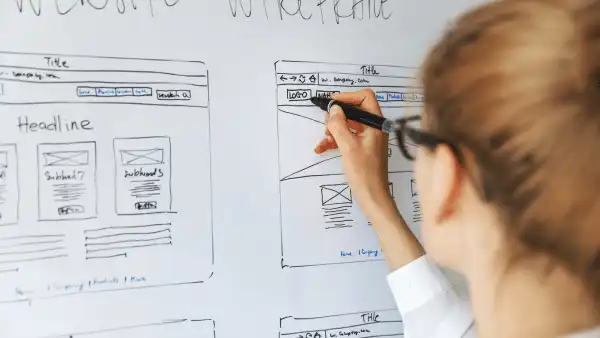
A wireframe is simple blueprint of what a website would look like when it is completed. It shows how all of the elements of the page and site link together. We can compare a web design wireframe to a bare skeleton, as the design and details have yet to be added.
Benefits of a Wireframe

Wireframes are beneficial to planning a website design because it allows for quick alterations that can produce awesome results. Although wireframes can be quite detailed and complex, a functional mockup can be completed using just a pen and paper. The focus of a wireframe should be function and layout, not imagery or content.
Basic Elements of a Web Design Wireframe

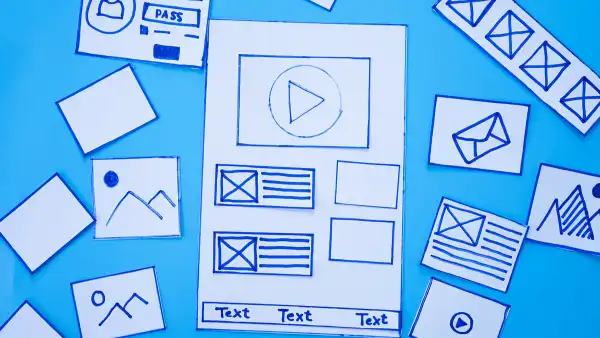
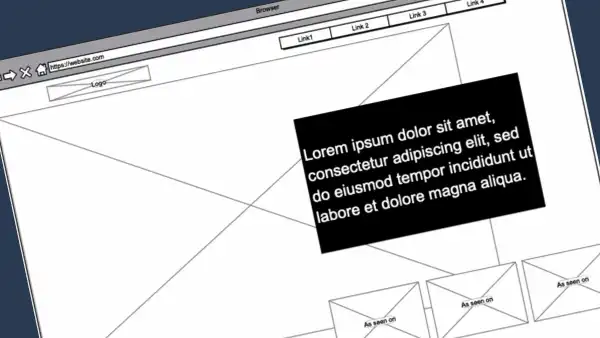
Since a wireframe is the rough draft of your site, it is important to include certain essentials. Even though we are omitting the visual elements, we do need to account for them as they will be implemented during the design phase. A typical website wireframe should include, at minimum, the following:
- Basic structural layout of the page, including header, body, columns, and footer
- Placeholders for images and graphics
- Reserved space for titles, subtitles, and text
- Location of important icons, menus, widgets, navigation elements, and call to action buttons
Why Designers Use Wireframes

Wireframes are the best way a designer and client can collaborate and brainstorm. Together visualizing what the finished website would look like. Wireframes are an invaluable tool that allow for countless changes and samples, creating all but the skin to be applied during the design phase. Ultimately, they save both the designer and client time and money.
Web Design Wireframe Software

The following are some commonly used wireframe applications:
- SwordSoft Layout – SwordSoft Layout is an desktop application that makes it very easy for you to create, preview, and manage mockups of your website, mobile application or desktop application. With so many UI elements to choose from, you can design anything. Some key features include: clean and clear interface, unlimited page size, multi-page document support, and multiple export options (bmp, jpg, png, svg, pdf).
- Gliffy – Gliffy free wireframe software makes it easy to create website wireframes and to share web mockups with anyone. You can export your wireframe for future use in other applications as well.
- Axure – Axure is a rapid wireframing and prototyping tool which provides drag and drop environment, automated specifications, HTML prototype generation and collaboration options.



Leave a Reply
Want to join the discussion?Feel free to contribute!